Clastic music web application
The Clastic Music web app is an interactive application where images are rendered in real time and react to music and human input. It was conceived and developed by Eduardo Pérez Infante and Gabriel Vigliensoni.

Some time ago, Eduardo and I were working on an A/V presentation for a show at Mutek Montréal. We didn’t know at the moment, but that show turn up to be the Clastic Music record. A few months into the pandemic, we came up with the idea of making an interactive release so that people could enjoy and play with the A/V show at home.
We took the footage and sound recorded during the show, generated a series of patches using the Hydra synth (awesome JS library by Olivia Jack, check it out!), and designed human-computer interaction patterns so that people like you were able to control the generated visuals.
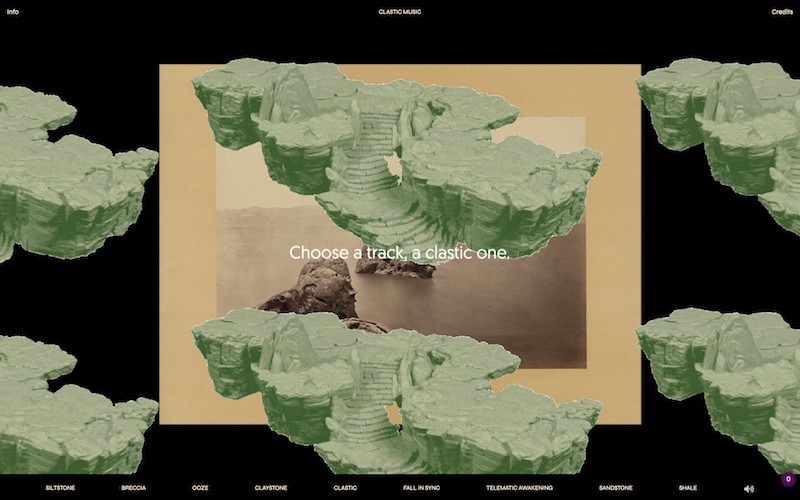
In the webapp, the nine tracks of the Clastic music record have different video synthesizer patches that you can interact with by moving the mouse around. The images also react to the music in real time. To enjoy it, select a track from the bottom of the page and play with the video synthesizer while you listen to the music.
The Clastic music app works best in Firefox and Chrome. iOS devices and Safari are not currently supported.
WEB APPLICATION
You can check the web app open-source code repository, play with it in its site, or in the following window:
Instructions:
Select a track from the bottom of the page and play with the video synthesizer while you listen to the music.
Shortcuts:
- Enter to go into full-screen mode
- Esc to leave full-screen mode
- M for muting and unmuting the audio
Credits
- Music composed and produced by Gabriel Vigliensoni.
- Hydra visualizations by Eduardo Pérez Infante.
- Concept design and cover by Antonia Hernández.
- Mastered by Rupert Clervaux.
- Video footage recorded during MUTEK 2020, Montréal.